Integration Guide
MD.ai reporting can be effortlessly integrated into any PACS, RIS, or web application using iframes. By leveraging our secure token-based authentication, you can enable direct access to reports within an iframe embedded in your application. This eliminates the need for users to log in separately on MD.ai, streamlining workflows and enhancing user experience.
You can also choose to launch our reporting app in a new tab or a new window. We also support syncing new reports in the same reporting window, whether it is an iframe or a separate window, so that launching a new exam or item in the worlist will also open the new report in the same existing reporting window.
Each site (SiteID) provisioned by MD.ai is assigned site administrators who have full control over the reports being generated within the system. As a site admin, you have the ability to assign reports to specific users by passing the necessary user details in your POST request. This allows the users, who are already logged in to your system, to directly access the reporting interface and begin dictating reports immediately without the need to go through another login process on MD.ai.
We will work with your team to designate site administrators and they will then be able to configure and manage launching these reports within your iframe.
Embed MD.ai Reporting as Iframe or WebView2
To embed MD.ai reporting within your application using an iframe or WebView2, follow these steps:
1. Generate report link
First, you need to generate a report link by sending a POST request using the MD.ai Reporting API. In addition to all the relevant clinicalInfo mentioned, your request MUST include the userInfo parameter in the JSON body:
userInfo:
UserEmail: Email of the user you want to assign the report to
UserName: Name of the user you want to assign the report to
Auth: The MD.ai access token from a site admin of your site on MD.ai. This is important and only the token from one of the site admins will work.Site admin access token requirement
Please note the inclusion of the Auth, UserName, and UserEmail parameters within the
userInfo. The Auth parameter must contain the access token from a site admin. The report will
not launch in your iframe if these parameters are missing, since logging in to the MD.ai interface
from an iframe is prohibited. Therefore, only site admins can create authenticated report links
necessary for iframe integration. But in case the x-access-token in the headers already contains
the token from a site admin, you can skip adding the Auth field.
Example POST request
POST /api/report/launch/clinical HTTP/1.1
Host: chat.md.ai
Content-Type: application/json
x-access-token: YOUR_ACCESS_TOKEN
{
"clinicalInfo": {
"SiteID": "test",
"PatientMRN": "test-mrn",
"Accession": "test-accession",
"PatientName": "John Doe",
"PatientBirthDate": "2024-01-01",
"PatientAge": "50",
"PatientSex": "M",
"Modality": "CT",
"BodyPartExamined": "Abdomen",
"StudyDescription": "CT abdomen w/wo contrast",
"StudyDate": "2024-01-01",
"StudyTime": "122009",
"StudyInstanceUID": "1.2.1.2",
"ReasonForExam": "History of colon cancer and new onset abdominal pain.",
"KeyFindings": "This is a test report",
"ReferringPhysician": "Dr. John Doe, M.D.",
"ReportingPhysician": "Dr. Jane Doe, M.D.",
"Notes": "No allergies or medications"
},
"reportingApp": {
"AppLanguage": "en",
"SpeechLanguage": "en",
"ReturnFormat": "HL7",
"SyncLaunch": true
},
"userInfo": {
"Auth": "SITE_ADMIN_MDAI_ACCESS_TOKEN",
"UserName": "testphysician",
"UserEmail": "testphysician@md.ai"
},
"dicomSR": [
{
"fileData": "MIIEpQ..." // DICOM-SR file data (base64 format)
},
{
"fileData": "RQNASw..." // DICOM-SR file data (base64 format)
}
],
"response": {
"type": "link"
}
}Example response
The response will include the generated report link.
{
"status": "Draft",
"owner": {
"name": "testphysician",
"email": "testphysician@md.ai"
},
"reportLink": "https://chat.md.ai/reporting/launch-report/clinical?token=8ojevgk4rr"
}The owner of this report will now be testphysician and you have successfully created an authenticated and encrypted report link for them to start working on the report. You can now embed the reportLink to launch in a new window/iframe.
2. Embed iframe or WebView2
Once you have the generated report link, you can embed it within an iframe (or WebView2) in your application. For an iframe, simply set the src attribute to the report link.
<iframe
src="https://chat.md.ai/reporting/launch-report/clinical?token=8ojevgk4rr"
allow="microphone;screen-wake-lock;clipboard-read;clipboard-write"
title="MD.ai Reporting"
></iframe>You can customize the width, height, and other attributes of the iframe to suit your application requirements.
For cross-origin iframes, the allow attribute in the iframe specifies essential permissions required for full functionality:
microphone: For voice recording/transcription.screen-wake-lock: Prevents the screen from going to sleep during active sessions.clipboard-readandclipboard-write: Allows copying and pasting text in the iframe.
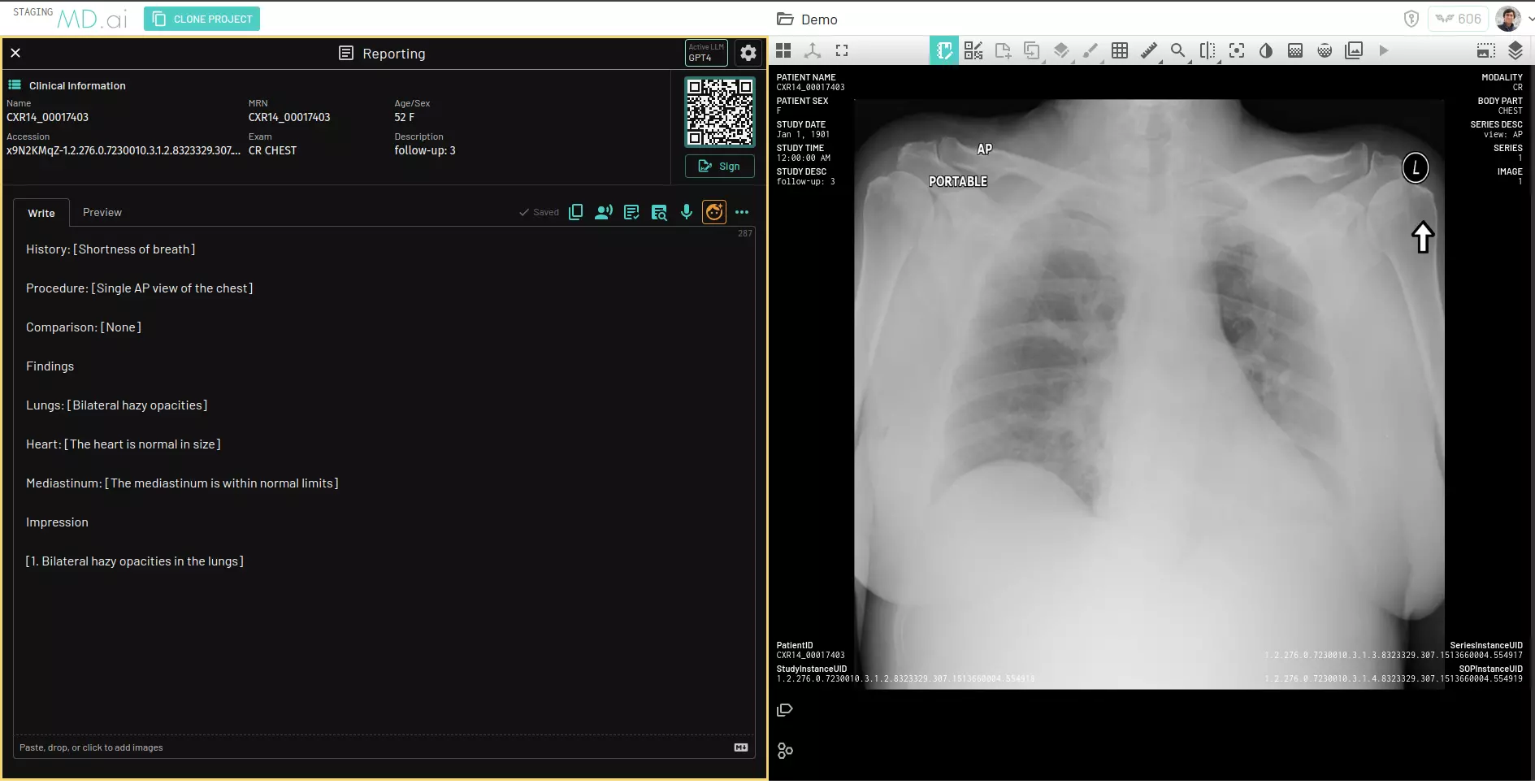
Many of our customers have added a button within their worklists that launches both their image viewer and the MD.ai reporting interface side by side, streamlining the workflow and improving user efficiency.
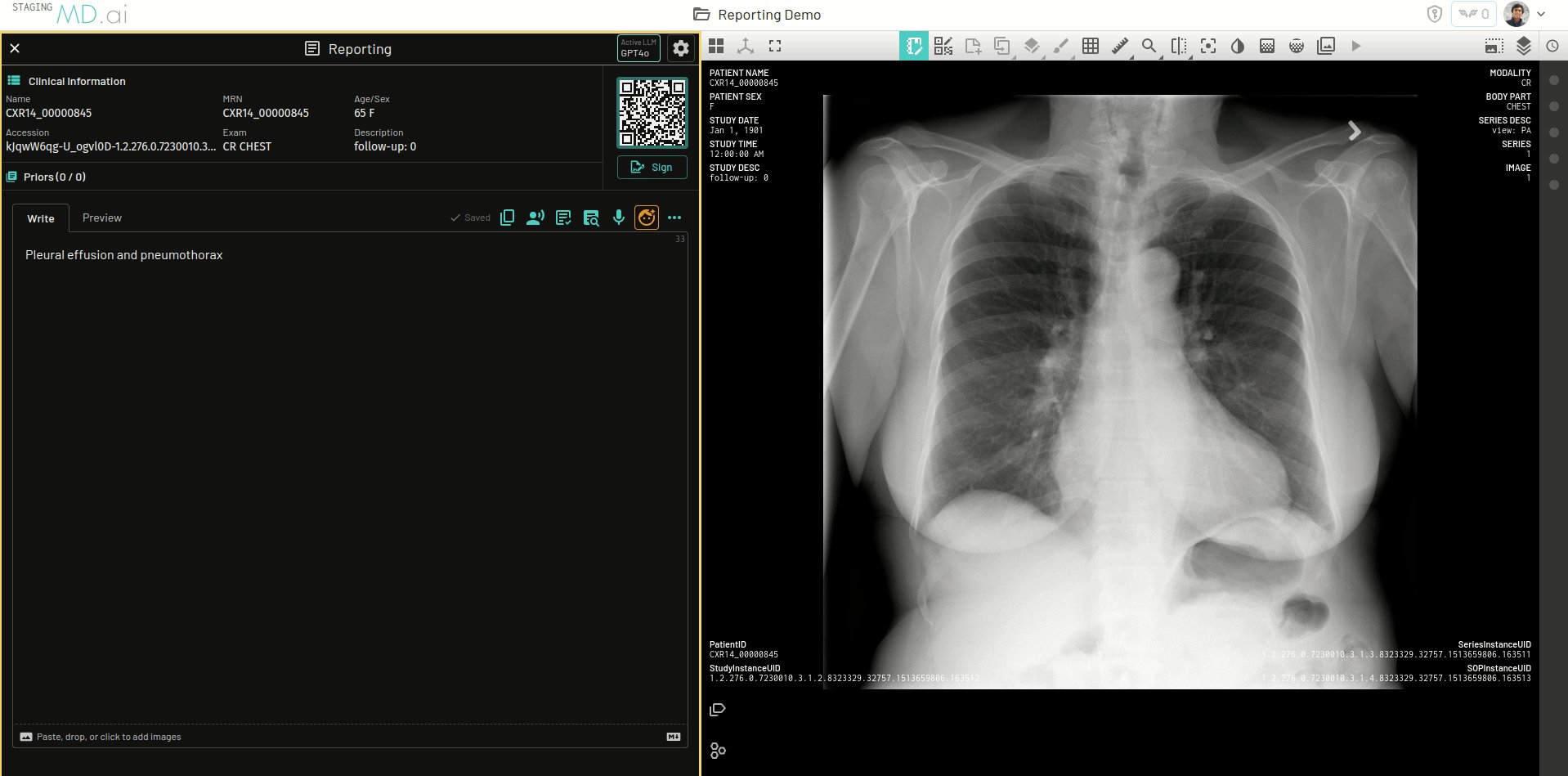
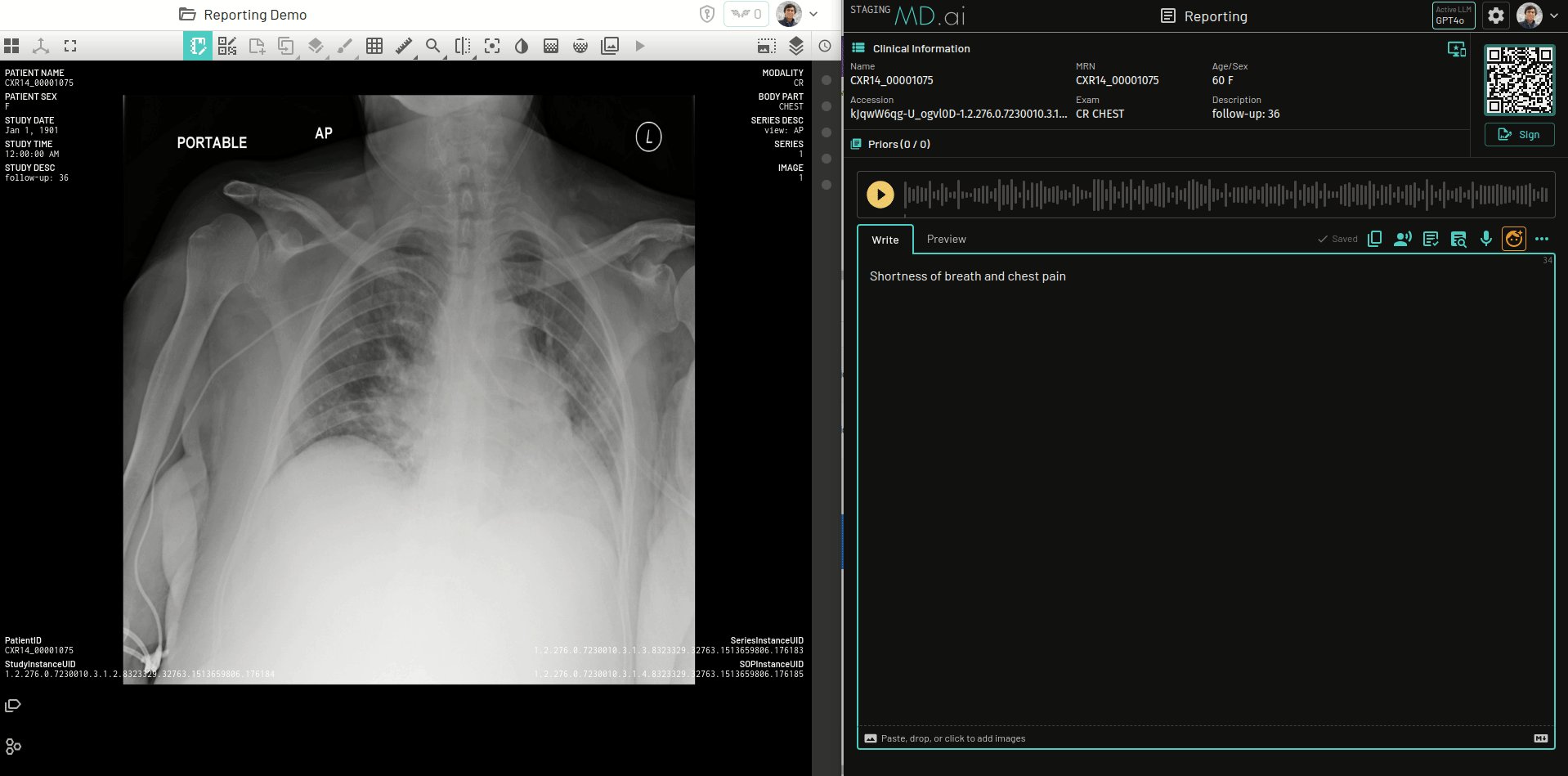
Here is an example of the reporting system integrated within MD.ai's DICOM viewer and annotation platform as an iframe:

Receive report events
The iframe (or WebView2 component) will emit events to the parent window via postMessage calls. The parent application can listen to these events and act accordingly. For example, a common use-case is to listen for the report_signed event to advance to the next exam. The initial report_ready event signals when the report is loaded and ready for editing or actions from the parent application.
Currently, the application emits the following events:
report_readyreport_signedreport_unsignedreport_status_changedreport_content_updatedreport_savedaddendum_createdaddendum_cancelledaddendum_signedrecorder_onrecorder_offmicrophone_devices
Event data
type
Event type.
reportId
ID of the report.
clinicalInfo
Object containing the report's clinical info metadata, including: SiteID, PatientMRN,
Accession.
signedAt
Date the report was signed. Only provided by the report_signed and addendum_signed events.
status
Report status. Only provided by the report_status_changed event. Can be one of the following:
ORDERED, DRAFT, PRELIMINARY, FINAL, ADDENDUM.
content
Report or addendum content. Report content is provided by the report_content_updated and report_signed events. Addendum content is provided by the addendum_signed event.
devices
List of available microphone devices. Only provided by the microphone_devices event. Each item in the list has the following structure, and at most one device will have isActive set to true, indicating the microphone currently in use:
{
"deviceId": "string",
"label": "string",
"isActive": "boolean"
}Example
window.addEventListener('message', (event) => {
// Validate message origin
if (event.origin !== 'https://subdomain.md.ai') return;
// Validate message source
if (event.source !== iframeElement.contentWindow) return;
// Handle different event types
if (!event.data) return;
switch (event.data.type) {
case 'report_signed':
handleReportSigned(event.data);
break;
case 'report_unsigned':
handleReportUnsigned(event.data);
break;
case 'report_status_changed':
handleReportStatusChanged(event.data);
break;
}
});For WebView2, the above code example should be adapted using CoreWebView2.WebMessageReceived. Note that the message received will be a serialized JSON string rather than an object.
Send report actions
The parent application can also send actions to the iframe. Currently, the application supports the following actions:
sign_reportunsign_reportprelim_report, action parameters:- prelimGroup: Prelim group name. (required)
- prelimTag: Prelim tag name. (required)
save_reportcreate_addendumcancel_addendumsign_addendumtoggle_recorderselect_next_bracketselect_prev_bracketapply_report_aiget_microphone_devices- Request the list of available microphone devices. The response will be sent as a
microphone_devicesevent, containing all available microphones and their details.
- Request the list of available microphone devices. The response will be sent as a
change_microphone, action parameter:- deviceId: The
deviceIdof the microphone to activate. This value should match one of thedeviceIdfields returned in themicrophone_devicesevent. (required)
- deviceId: The
Example
// Get iframe element
const iframeElement = document.getElementById('mdai-reporting');
if (!iframeElement) return;
// Optional
const parameters = {}
// Send message to iframe. For security, always specify the target origin.
iframeElement.contentWindow.postMessage({ action: 'sign_report', ...parameters }, 'https://subdomain.md.ai');For WebView2, the above code example should be adapted using CoreWebView2.PostWebMessageAsString or CoreWebView2.PostWebMessageAsJson (both are supported). The domain does not need to be specified.
Launch Reports in Persistent Window/Iframe
To synchronize and launch new reports automatically within the same iframe/tab/window when navigating to a new study in your application or worklist, please follow the steps outlined below:
- The first time a user launches a report in a new reporting iframe/tab/window, that needs to remain synchronized, you must add the
"SyncLaunch": trueparameter in thereportingAppsection of the API call as mentioned here. This parameter is essential for establishing the initial synchronization and will keep track of all new report launches in the same site for that user. Use the retrievedreportLinkfrom the API in this window. - When the user switches to a different study in your application, make another call to the same endpoint with the new study's clinical information. This action will then automatically update the previously opened reporting iframe, tab, or window with this study's report, maintaining synchronization without requiring additional user intervention. The user does not have to click any buttons or manually open the report link in this case.
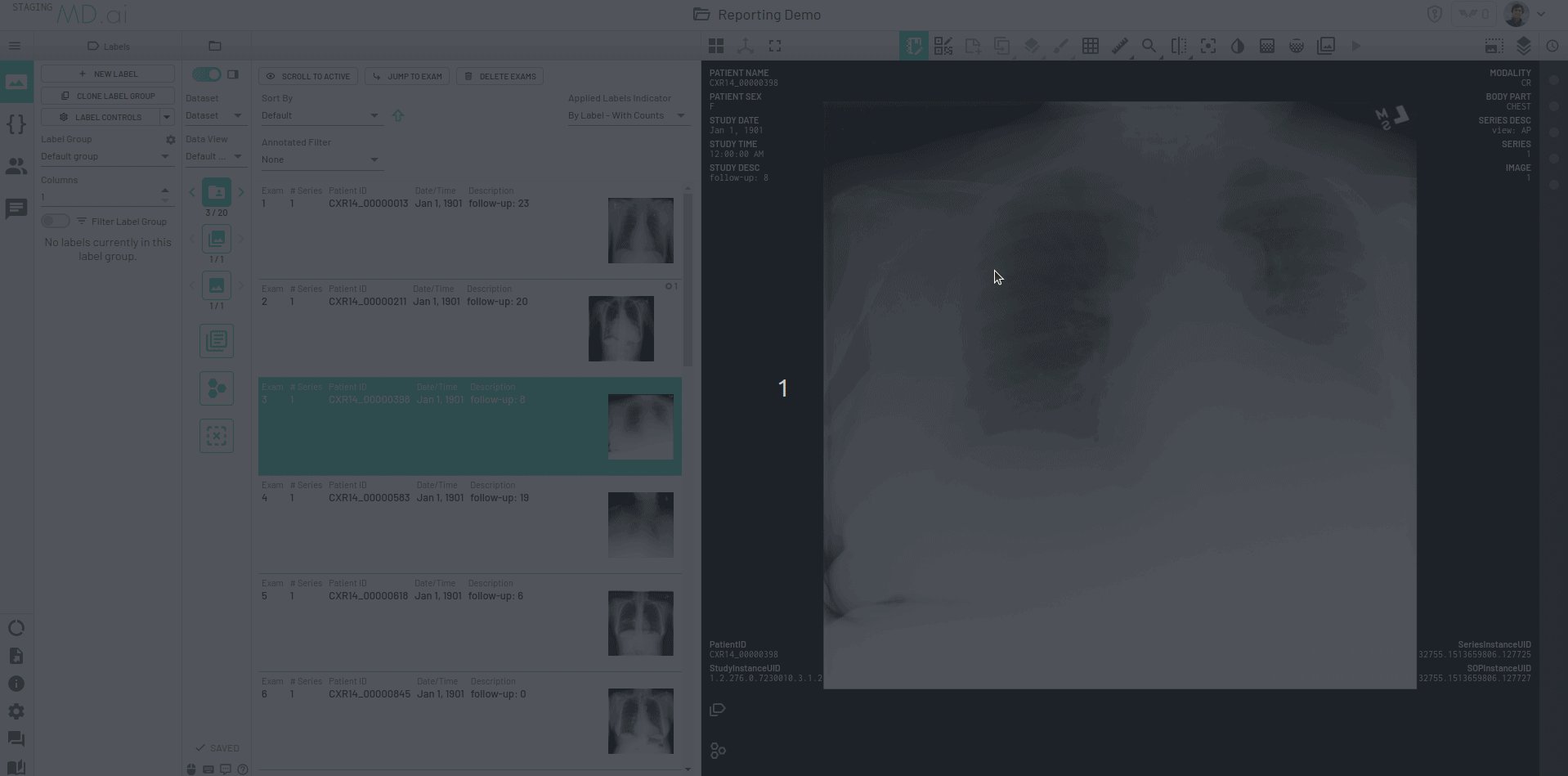
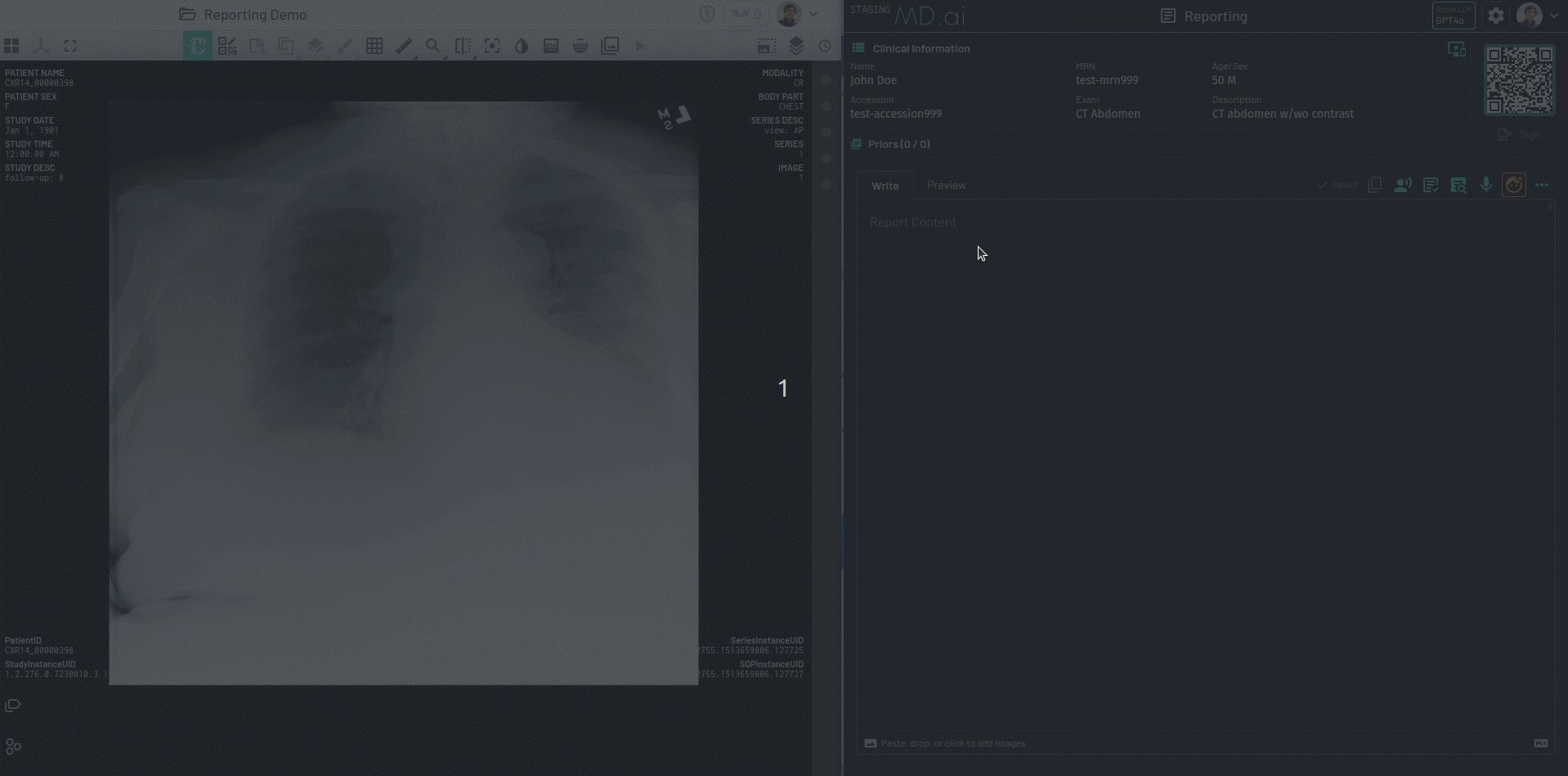
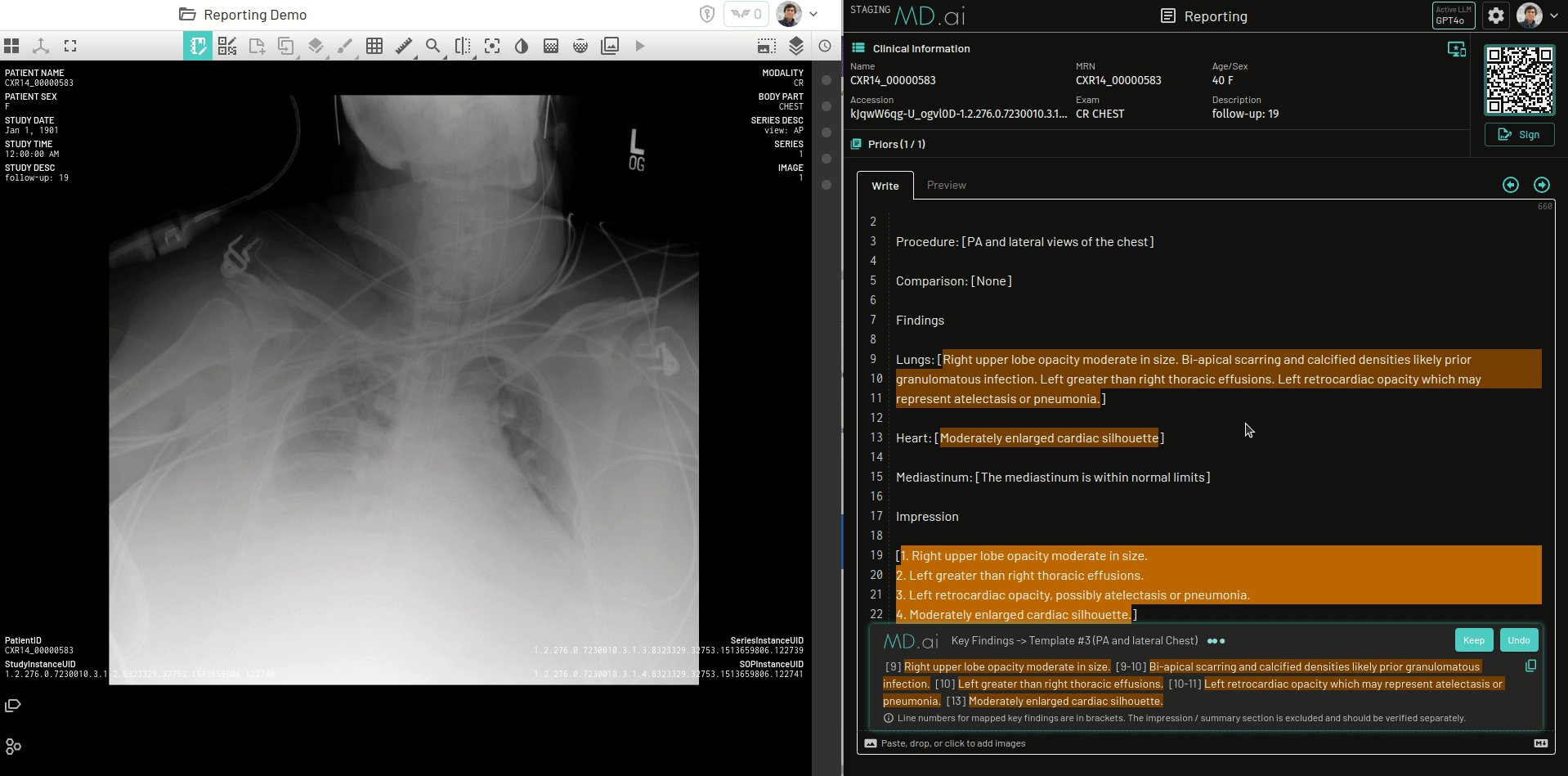
Here is an example of sync enabled with iframe integration when navigating studies within our DICOM viewer:

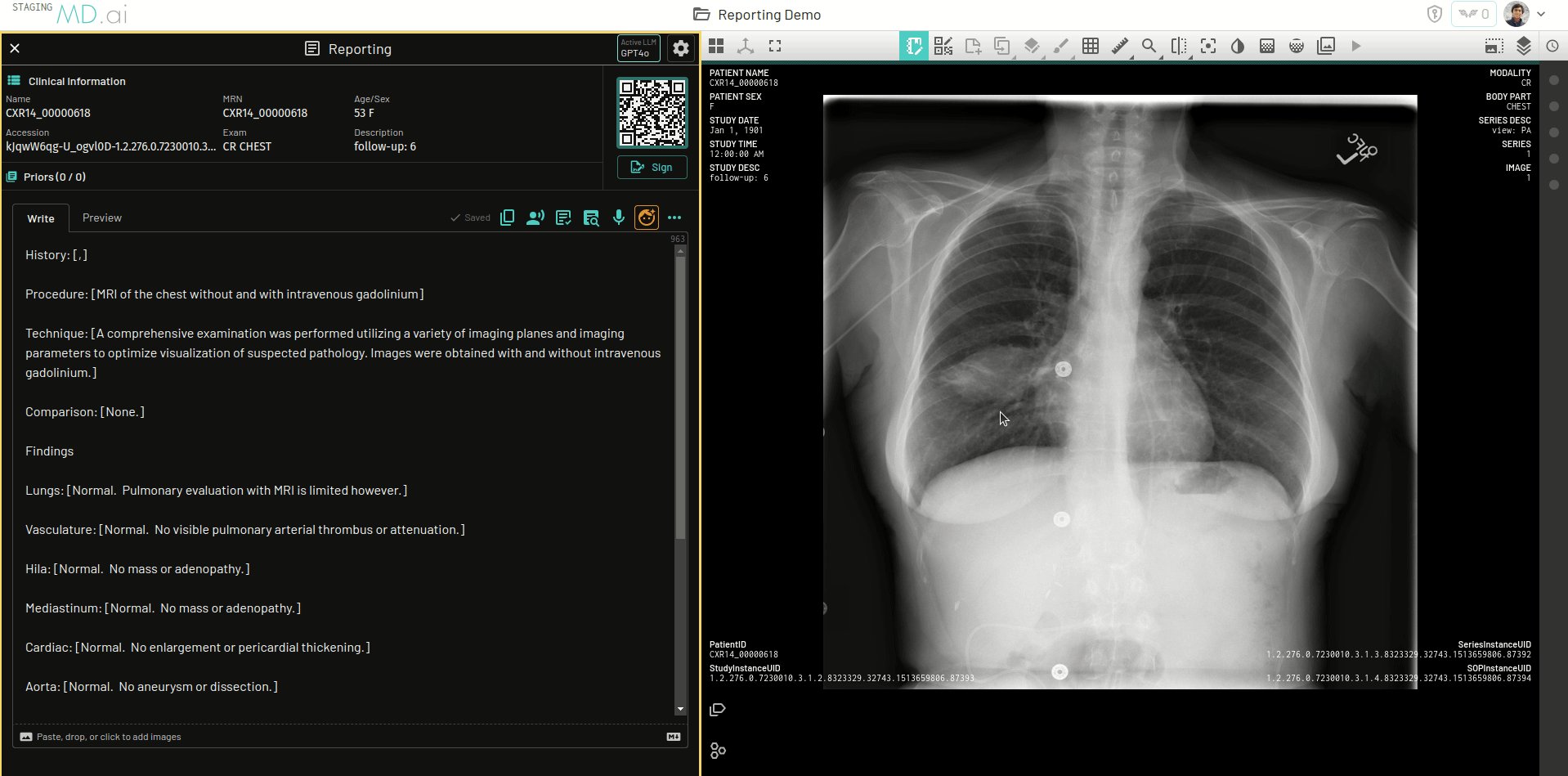
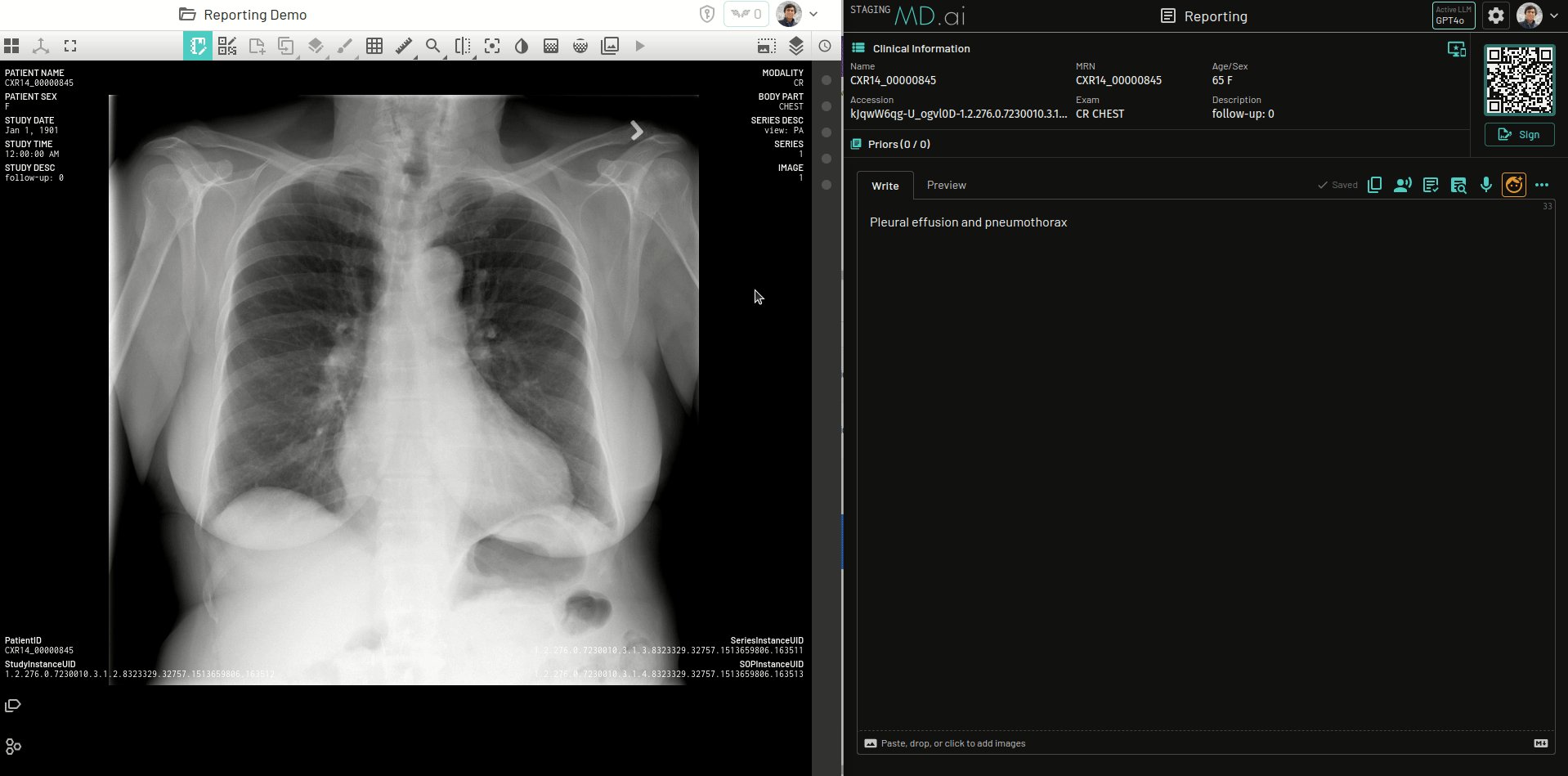
Here is an example of sync enabled when opening MD.ai Reporting in a separate browser tab/window and navigating studies:

Query Report Status
The Report Status Query endpoint allows you to check the status of reports - Ordered, Draft, Prelim, Final, or Addendum. This endpoint supports various query conditions to retrieve specific reports based on the clinical information provided.
Method: POST
API endpoint: https://chat.md.ai/api/report/status
Request Header:
x-access-token: SITE_ADMIN_TOKENMake sure to add the access token from a site admin.
Request Body:
- clinicalInfo: A list of dictionary objects that store the clinical information/tags required for querying the report status. Each object in the list is required to include the following fields:
- SiteID: The site identifier (required).
- PatientMRN: The medical record number of the patient (required).
- Accession: The accession number of the report (required).
You must provide all three fields (SiteID, PatientMRN, and Accession) in each object.
Example request:
{
"clinicalInfo": [
{
"SiteID": "test",
"PatientMRN": "test-mrn1",
"Accession": "test-accession1"
},
{
"SiteID": "test",
"PatientMRN": "test-mrn2",
"Accession": "test-accession2"
}
]
}Response:
A list of reports based on the query will be returned. The response includes the following parameters:
- reportId: Unique hash identifier for the report.
- status: Current status of the report -
DRAFT,FINAL,ADDENDUM,PRELIM. - userEmail: Email ID of the user associated with the report.
- unsignUntil: Time (in milliseconds since Unix epoch) until a report can be unsigned,
nullif the unsigning period has expired or the report is in DRAFT status.
[
{
"reportId": "test-report",
"status": "Draft",
"userEmail": "user1@example.com",
"unsignUntil": null,
"clinicalInfo": [
{
"SiteID": "test",
"PatientMRN": "test-mrn1",
"Accession": "test-accession1"
}
]
},
{
"reportId": "test-report2",
"status": "Final",
"userEmail": "user2@example.com",
"unsignUntil": 1747937665956,
"clinicalInfo": [
{
"SiteID": "test",
"PatientMRN": "test-mrn2",
"Accession": "test-accession2"
}
]
}
]Access Reports
Signed or draft reports can be exported in multiple formats, including HTML and JSON via API endpoints, or PDF, DOCX, and RTF from within our reporting application.
Export as HTML
We allow access to reports in HTML format via a direct API call, which can then be rendered directly in the client application.
The primary report content is encapsulated within <div class="report-content">, while addenda are structured within multiple <div class="report-addendum-content"> elements.
Method: POST
API endpoint: https://chat.md.ai/api/report/export/html
Request Header:
x-access-token: SITE_ADMIN_TOKENRequest Body:
- clinicalInfo: Query for report by
SiteID,PatientMRNandAccession. (required) - timeZone: Specifies the time zone for all formatted dates. (optional)
{
"clinicalInfo": {
"SiteID": "test",
"PatientMRN": "test-mrn",
"Accession": "test-accession"
},
"timeZone": "America/New_York" // optional
}Response:
{
"html": "..."
}Export as JSON
We allow access to reports in JSON format via a direct API call with all the metadata, which can then be processed directly in the client application.
The report text can be extracted from the reportInfo.content field and addenda from the addendumInfo.content field of the response body, as shown in the example below.
Method: POST
API endpoint: https://chat.md.ai/api/report/export/json
Request Header:
x-access-token: SITE_ADMIN_TOKENRequest Body:
- clinicalInfo: Query for report by
SiteID,PatientMRNandAccession. (required)
{
"clinicalInfo": {
"SiteID": "test",
"PatientMRN": "test-mrn",
"Accession": "test-accession"
}
}Response:
{
"siteInfo": {
"headerImgType": null,
"headerImg": null,
"footerImg": null
},
"clinicalInfo": [
{
"SiteID": "test",
"Modality": "CT",
"Accession": "test-accession",
"StudyDate": "2025-03-01",
"StudyTime": "000000",
"PatientAge": "45Y",
"PatientMRN": "test-mrn",
"PatientSex": "M",
"PatientName": "John Doe",
"ReasonForExam": "",
"BodyPartExamined": "Abdomen",
"PatientBirthDate": "",
"StudyDescription": "CT Abdomen w Contrast",
"StudyInstanceUID": "",
"ReferringPhysician": "",
"ReportingPhysician": ""
}
],
"addendumInfo": [
{
"content": "Some test addendum content",
"signedAt": "2025-03-02T17:02:39.013Z",
"signedBy": {
"name": "Jane Doe",
"email": "jane.doe@test.com",
"signature": null
}
}
],
"prelimInfo": [
{
"prelimTag": {
"name": "Abdomen",
"group": "Residents"
},
"prelimAt": "2025-02-20T14:00:35.013Z",
"prelimBy": {
"name": "Emily Chen",
"email": "emily.chen@test.com",
"signature": null
},
"reviewedAt": "2025-02-21T15:01:36.013Z",
"reviewedBy": {
"name": "Jane Doe",
"email": "jane.doe@test.com",
"signature": null
}
}
],
"reportInfo": {
"content": "This is a test report.\n\nNormal Exam.",
"signedAt": "2025-03-01T16:01:38.013Z",
"signedBy": {
"name": "Jane Doe",
"email": "jane.doe@test.com",
"signature": null
}
}
}Programmatic Report Signing
The Programmatic Report Signing API allows site administrators to sign reports programmatically. This is especially useful in scenarios where automated workflows are required.
Method: POST
API Endpoint: https://chat.md.ai/api/report/sign
Request Header:
x-access-token: SITE_ADMIN_TOKENRequest Body:
- clinicalInfo: Query for report by
SiteID,PatientMRN, andAccession. (required) - timeZone: Specifies the IANA time zone for the site. This can be configured either in the request body or as a default time zone in the site configuration. (optional)
- ignoreSignDelay: If set to
true, any sign cooling time period defined at the site level will be ignored, and the report will be signed immediately. This applies both when signing an unsigned report and when re-signing a report that is already signed but still within the cooling period. (optional, default tofalse)
{
"clinicalInfo": {
"SiteID": "test-site",
"PatientMRN": "test-mrn",
"Accession": "test-accession"
},
"timeZone": "America/New_York" // optional
"ignoreSignDelay": false // optional
}Behavior Notes:
- If the report is unsigned, the API signs the report normally.
- If the report is already signed and still within the cooling period:
- By default, the API enforces the site's configured sign cooling period. During this period, attempting to sign the report again will result in a
500error. - If
ignoreSignDelayis set totrue, the API bypasses the cooling period and immediately re-signs the report.
- By default, the API enforces the site's configured sign cooling period. During this period, attempting to sign the report again will result in a
- If the report is already signed and the cooling period has ended, signing is not allowed and results in a
500error, regardless of theignoreSignDelaysetting.
Response:
No response body is returned. A successful request will result in a 200 status code.
Programmatic Report Prelim
The Programmatic Report Prelim API allows site administrators to prelim reports programmatically. This is especially useful in scenarios where automated workflows are required.
Method: POST
API Endpoint: https://chat.md.ai/api/report/prelim
Request Header:
x-access-token: SITE_ADMIN_TOKENRequest Body:
- clinicalInfo: Query for report by
SiteID,PatientMRN, andAccession. (required) - prelimGroup: Prelim group name. (required)
- prelimTag: Prelim tag name. (required)
{
"clinicalInfo": {
"SiteID": "test-site",
"PatientMRN": "test-mrn",
"Accession": "test-accession"
},
"prelimGroup": "Resident",
"prelimTag": "Abdomen"
}Response:
No response body is returned. A successful request will result in a 200 status code.
Programmatic Report Delete
The Programmatic Report Delete API allows site administrators to delete reports programmatically, cannot delete signed reports. This is especially useful in scenarios where automated workflows are required.
Method: POST
API Endpoint: https://chat.md.ai/api/report/delete
Request Header:
x-access-token: SITE_ADMIN_TOKENRequest Body:
- clinicalInfo: Query for report by
SiteID,PatientMRN, andAccession. (required)
{
"clinicalInfo": {
"SiteID": "test-site",
"PatientMRN": "test-mrn",
"Accession": "test-accession"
}
}Response:
No response body is returned. A successful request will result in a 200 status code.
Query Preliminary Reports
The Preliminary Reports Query endpoint allows site administrators to check available preliminary reports in site.
Method: GET
API Endpoint: https://chat.md.ai/api/report/site/prelims
Request Header:
x-access-token: SITE_ADMIN_TOKENQuery Parameters:
- SiteID: Site ID. (required)
- prelimGroup: Prelim group name. (required)
- prelimTag: Prelim tag name. (required)
Response:
{
"reportId": "W0mqkzAvYR",
"clinicalInfo": [
{
"SiteID": "test",
"Accession": "test-accession",
"PatientMRN": "test-mrn"
}
],
"userEmail": "jane.doe@test.com"
}Update Report DICOM-SR Files
The Update Report DICOM-SR Files API allows site administrators to replace or append DICOM-SR files to an existing report in site.
Method: POST
API Endpoint: https://chat.md.ai/api/report/update-dicomsr
Request Header:
x-access-token: SITE_ADMIN_TOKENRequest Body:
- clinicalInfo: Query for report by
SiteID,PatientMRN, andAccession. (required) - dicomSR: A list of DICOM-SR files in base64 format. (required)
- mode:
replaceorappend. (optional, default toreplace)- replace mode: Replace existing DICOM-SR files with new ones.
- append mode: Append new DICOM-SR files to existing ones.
{
"clinicalInfo": {
"SiteID": "test-site",
"PatientMRN": "test-mrn",
"Accession": "test-accession"
},
"dicomSR": [
{
"fileData": "MIIEpQ..." // DICOM-SR file data (base64 format)
},
{
"fileData": "RQNASw..." // DICOM-SR file data (base64 format)
}
],
"mode": "replace"
}Response:
No response body is returned. A successful request will result in a 200 status code.